俗话说得好:无规矩不成方圆,设计中也是一样,没有一套好的设计规范,做得来的东西就会乱七八糟,大大的降低了美感,在使用中也会增加人的学习负担,或者出现不好用,不易用的情况 。UI设计的规范随着手机屏幕的增大,每年也都会有些新的变化,但设计是相通的,只要学会融合贯通,操作起来就会如鱼得水,今天我们就来了解下2018最新的设计规范吧。
1、设计稿尺寸
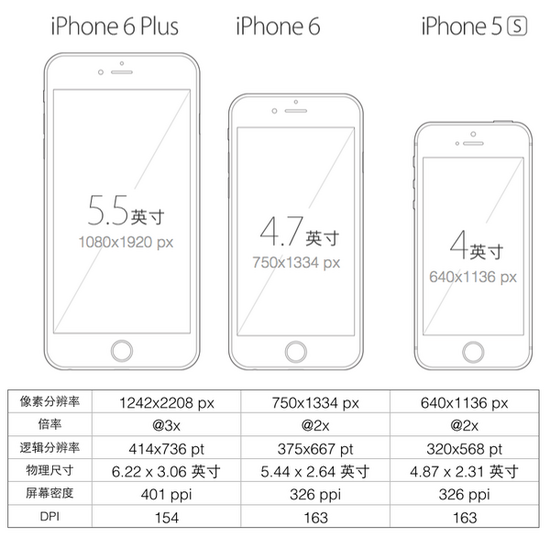
目前主流的移动端操作系统主要分为:IOS和Android系统。为了更好的适配两个系统的所有机型,当前最推荐的设计尺寸是以Iphone6/7/8的750*1334px做设计稿,这样向大屏幕(iphone6/7/8 plus机型)和小屏幕(iphone5/se机型)都是过渡比较小的,适配起来也是最合适的,所以下面的内容我们将以ios的设计规范来讲解。

2、界面布局
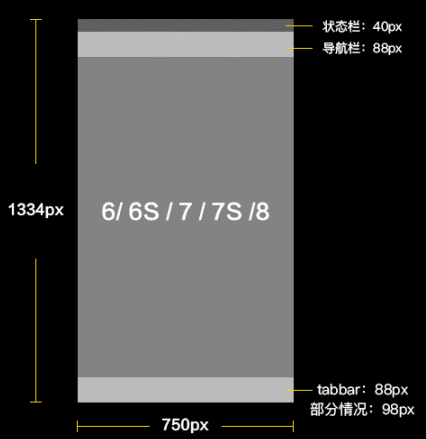
状态栏(status bar):就是电量条,其高度为:40px;
导航栏(navigation):就是顶部条,其高度为:88px;
主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px
如下图:

3、图标规范
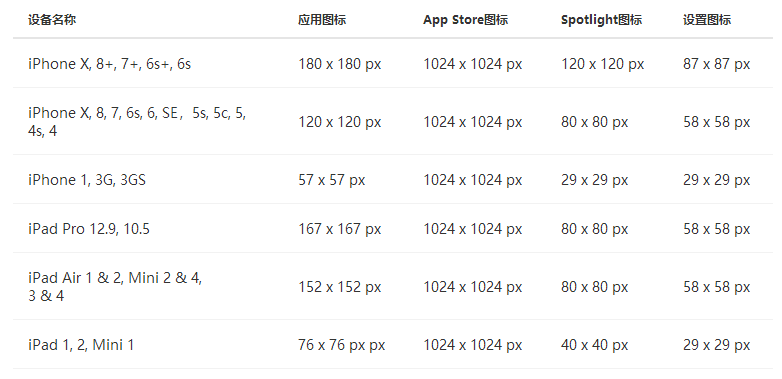
APP应用图标,建议使用1024*1024尺寸去做,逐级缩小去应用到各种场景中。

4、字号使用
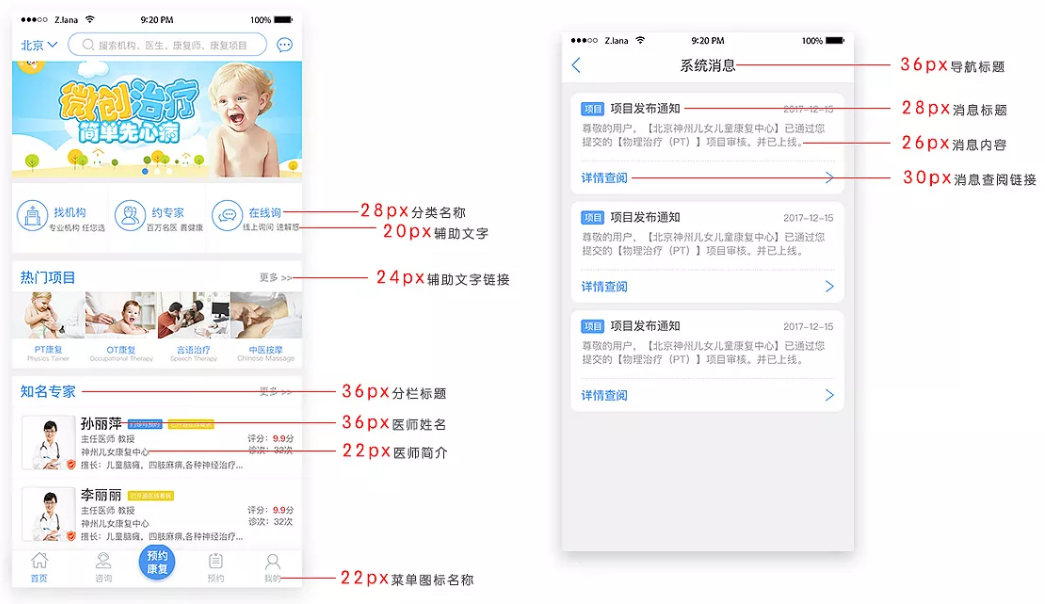
字号使用建议(这个不是硬性规定,根据视觉效果酌情使用)
导航文字 34-38px
标题文字 28-34px
正文文字 26-30px
辅助文字 20-24px
Tab bar文字 20-22px

5、颜色使用
黑白灰颜色常用的数值是:
文字黑色#333333
文字深灰色#666666
文字浅灰色#999999
边框浅灰色#cccccc
背景淡灰色#f2f2f2
按钮背景纯白色#ffffff
6、常用组控件大小规范
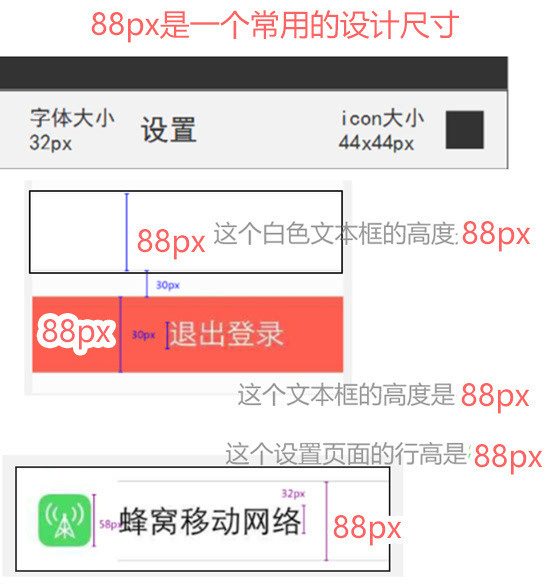
常用的可点击高度,在iPhone6的原型图上,统一成88px。在iPhone6设计稿中,88px是一个常用的设计尺寸。参考图片如下

搜索栏的高度,在iPhone6的原型图上,统一成58px。在iPhone6设计稿中,58px是一个常用的设计尺寸。参考图片如下,

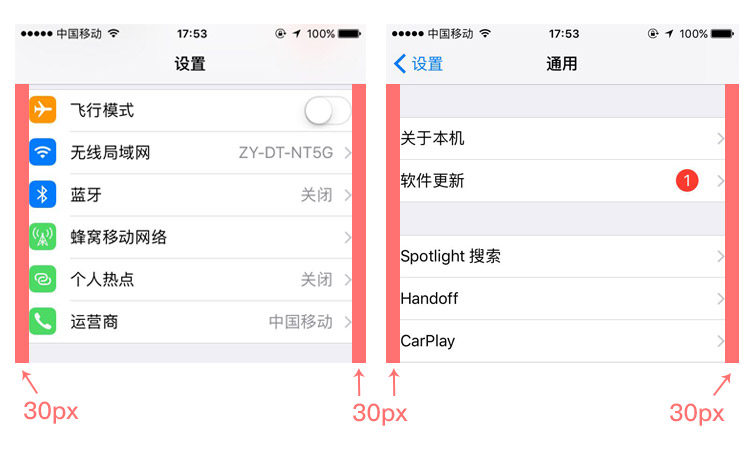
在iPhone6设计稿中,界面元素之间的常用距离,亲密距离:20px;疏远距离:30px。
疏远距离:比如,所有元素距离手机屏幕最左边的距离。
亲密距离:比如,左边图标与右边文字之间的距离。
参考图片如下

【综上所述】iPhone6的原型规范如下:
界面尺寸布局:满屏尺寸750x1334px
高度电量条高度40px,导航栏高度88px,标签栏高度98px;
各区域图标大小导航栏图标44px,标签栏图标50px;
各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
常用的颜色:背景浅灰色#f2f2f2,文字深黑色#333333,边框色深灰#CCCCCC;
常用可点击区域的高度:88px;
单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
所有以上的规范都是由UI设计师根据设计的产品来定的,并非强制性使用,有一个统一的规范,在多人合作中可以提高工作效率,减少沟通负担,视觉上也比较清晰明了。
想了解更多UI设计相关的内容,请关注中鹏培训,我在中鹏等你哟!


 关注中鹏
关注中鹏
 在线咨询
在线咨询
 电话咨询
电话咨询
 投诉电话
投诉电话
 返回顶部
返回顶部